
프론트엔드 개발자로서 '자바스크립트 + 리액트 디자인 패턴'이라는 책을 읽으면서,
처음에는 디자인 패턴이라는 주제가 워낙 흔하게 다뤄져 왔기 때문에 크게 기대하지 않았습니다.
'디자인 패턴'이라는 용어만 들어도 어느 정도 예상 가능한 내용일 것이라고 생각했기 때문입니다.
그러나 책을 읽어나가면서 제 예상은 완전히 뒤집혔습니다.
이 책은 기존의 패턴 관련 서적과는 다르게, 자바스크립트와 리액트라는 현대적인 개발 환경에 맞춰
디자인 패턴을 새롭게 해석하고 적용하는 방법을 제시하고 있었기 때문입니다.


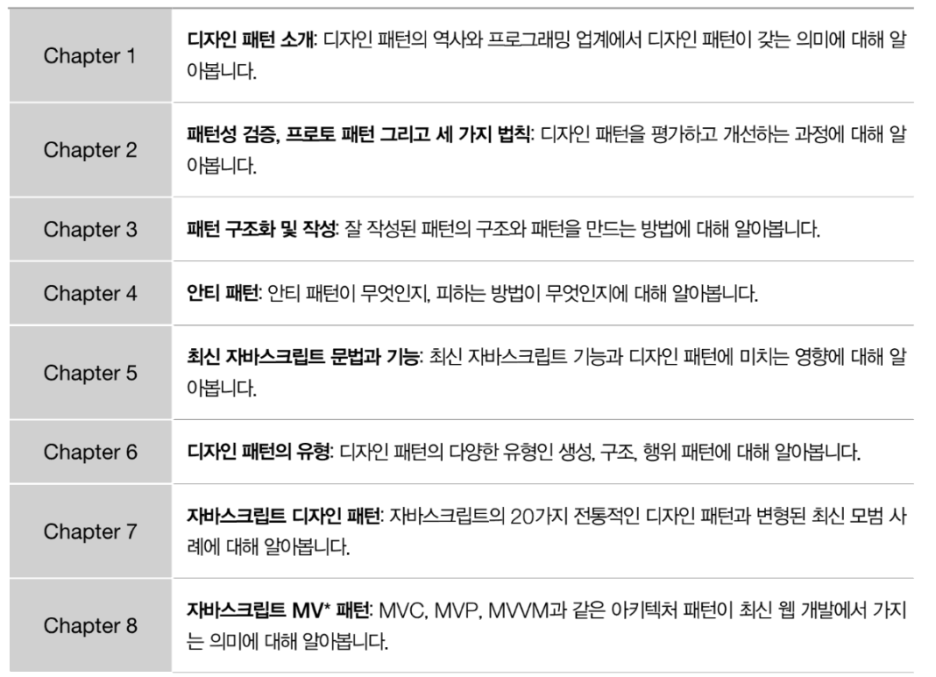
책의 초반부는 예상대로 GoF의 디자인 패턴을 소개하며 시작되었지만,
저자가 자바스크립트의 비동기 처리와 리액트의 컴포넌트 기반 아키텍처에서 이러한 패턴들을 어떻게 효과적으로 활용할 수 있는지
구체적인 예제를 통해 설명하면서, 이 책의 강점이 드러났습니다.
자바스크립트의 비동기적 특성은 다른 언어들과는 다른 도전과 기회를 제공하는데, 이 책은 그런 특성을 잘 활용하는 방법을 가르쳐주고 있습니다.
리액트의 렌더링 과정과 패턴 적용 방법에 대한 설명도 실무에서 바로 활용할 수 있는 실용적인 조언들로 가득했습니다.
특히, MVC에서 MVVM으로 이어지는 소프트웨어 아키텍처 패턴의 발전을 설명하는 부분에서는,
어떻게 이 패턴들이 시간에 따라 변해왔고, 각각의 패턴이 특정 문제를 해결하는 데 어떻게 기여했는지를 잘 보여줍니다.
이 책은 단순히 개념적 설명에 그치지 않고, 실무에서 유지보수성과 확장성을 고려한 실제적인 코드 구현 방법을 제시합니다.
또한, 최근 프론트엔드 개발자에게 많은 인기가 있는 개념이자 반드시 알아야하는 개념인 CSR(Client-Side Rendering)과
SSR(Server-Side Rendering)에 대한 설명도 매우 유익했습니다.
'자바스크립트 + 리액트 디자인 패턴' 책은 리액트의 기본 개념인 Props와 Hooks에서부터 시작해서, CSR과 SSR의 장단점과 실무에서의 활용 방법까지, 매우 실용적으로 설명하고 있습니다. 이러한 내용은 최신 트렌드를 반영하고 있어,
저 같은 프론트엔드 개발자들에게는 매우 도움이 되는 부분이었습니다.
결론적으로, '자바스크립트 + 리액트 디자인 패턴'은 기존의 패턴 책들과는 확연히 차별화된 방법을 취하고 있는 것 같습니다.
자바스크립트와 리액트를 사용하는 개발자들이 실무에서 즉시 활용할 수 있는 실용적인 지식과 새로운
인사이트를 제공해주는 훌륭한 참고서입니다. 이 책은 이미 많은 디자인 패턴 서적을 읽어본 개발자들에게도
신선한 관점과 적용 방안을 제시해줄 수 있을 거라고 생각합니다.
"한빛미디어 <나는리뷰어다> 활동을 위해 제공받은 도서로 작성된 서평입니다."
'CS지식' 카테고리의 다른 글
| [개발] package.json 디펜던시 설치 버전관리 ^ ~ 너 뭐야? 쉽고 빠르게 표로 정리 "^4.17.21" 유의적버전 SemVer (0) | 2024.08.20 |
|---|---|
| [도서리뷰] 제로베이스에서 취업까지 부트캠프 QA편 _ 남효진_한빛미디어 (0) | 2024.07.29 |
| [서평]처음 또는 조금 더 딥하게 Node를 알고싶다면? 비전공개발자 업무에 활용하는 Node.js_비전공개발자 (0) | 2024.06.23 |
| [도서리뷰] 알고리즘 인사이드 with 파이썬 (0) | 2024.05.26 |
| 비전공자로서 컴퓨터의 본질에 대해 다가가기 "컴퓨터 시스템 딥 다이브" (1) | 2024.02.25 |