반응형


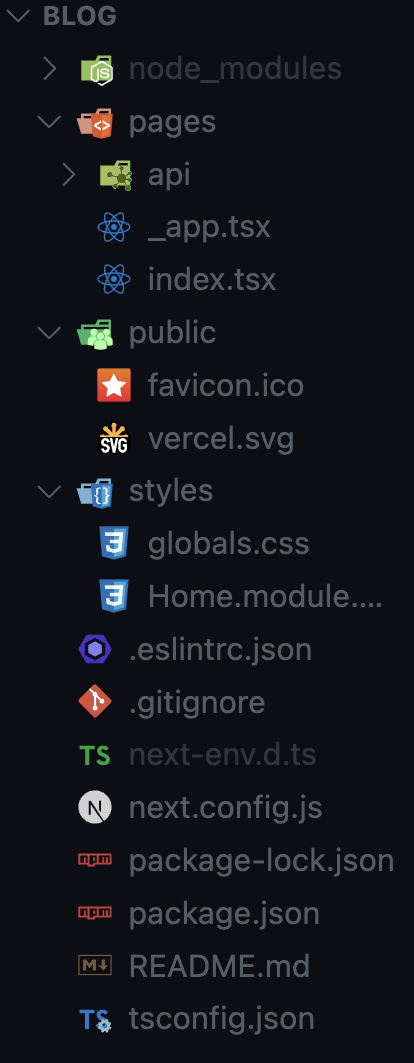
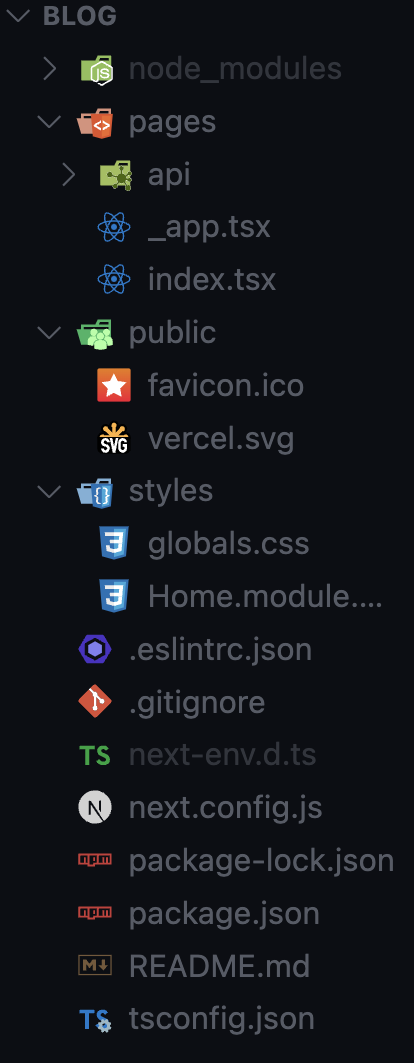
Pages
- 이 폴더 안에 페이지들을 생성
- index.tsx가 처음 / 메인 페이지
- _app.tsx는 공통되는 레이아웃을 작성, 모든 페이지에 공통으로 들어가는 걸 넣어주려면 여기에 넣어주면 된다.
- (url을 통해 특정 페이지에 진입하기 전 통과하는 인터셉터페이지)
- ex) about.tsx를 만들면 pages폴더 안에 about.tsx를 생성해주면 된다.
Public
- 이미지 같은 정적(Static) 에셋들을 보관
Styles
- 스타일링을 처리해주는 폴더
- 모듈(module) css는 컴포넌트 종속적으로 스타일링하기 위한 것이며, 확장자 앞에 module을 붙여줘야한다.
next.config.js
- Next.js는 웹팩을 기본 번들러로 사용
- 웹팩에 관한 설정들을 이 파일에서 해줄 수 있다.
웹팩이란?
웹팩은 프레임워크다.
웹팩은 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈번들러이다.
웹팩에서 모듈이란, 웹 애플리케이션을 구성하는 모든 자원을 말한다.
HTML, CSS, Javascript, Images, Font등 파일 하나하나가 모두 모듈이다.
결국, 웹팩은 모듈을 번들링해주는 모듈번들러.
번들러란?
웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축해주는 동작을 말한다.
빌드 = 번들링 = 변환 다 같은 뜻이다.
웹팩의 등장이유?
- 파일 단위의 자바스크립트 모듈 관리의 필요성
- 웹 개발 작업 자동화 도구
- 웹 애플리케이션의 빠른 로딩 속도와 높은 성능
반응형
'TS' 카테고리의 다른 글
| 비전공자도 배울 수 있는 타입스크립트 + React 서평 (4) | 2024.12.01 |
|---|---|
| 라이브러리와 프레임워크 차이 / Diffrences of Library and Framework (0) | 2023.09.03 |
| TS와 TSX 차이 진짜 간단 명료하게 알려드림! (0) | 2023.07.05 |